Questo esempio è stato creato in risposta ad un thread sul forum Microsoft che riguardava Un problema sull’assegnare il focus su una maschera con due liste in realtà il problema non è il focus sulle Liste, ma un problema un po’ più “tricky” più complicato e legato alla gestione del databinding.
Questo esempio mostra come aggirare questo tipo di problema, ma poi mostro anche come approccerei in modo diverso l’interfaccia per evitare il problema, vediamo intanto cosa abbiamo creato e come funziona e poi discuteremo una possibile alternativa allo scenario.

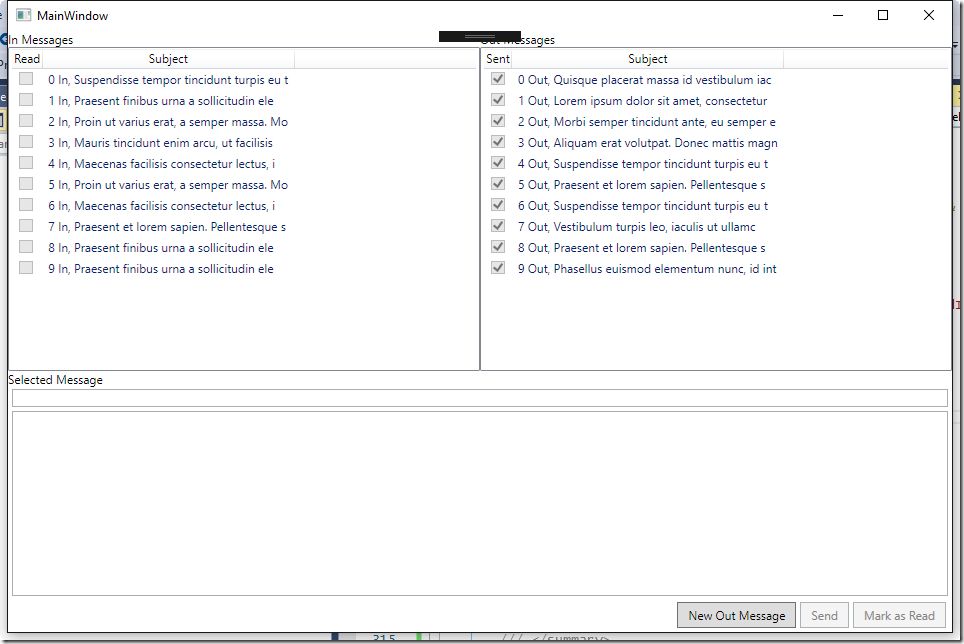
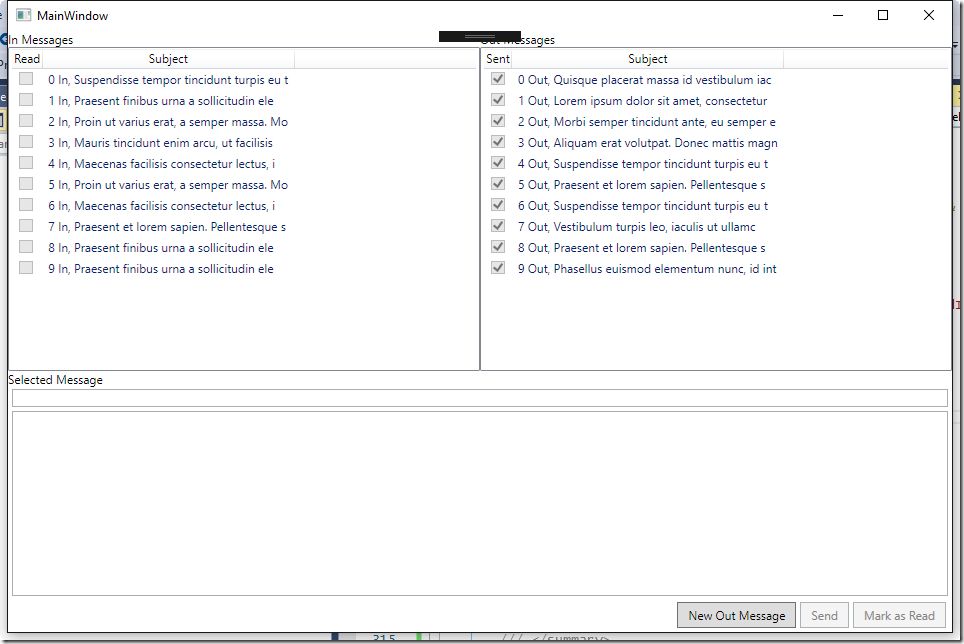
Da quanto indicato da chi ha posto il quesito sul forum, la sua interfaccia per la messaggistica interna all’azienda ha una finestra con due liste, messaggi IN e messaggi OUT, al click di un messaggio, il suo contenuto viene visualizzato nella parte di dettaglio. Il problema segnalato è che quando l’utente passa da una lista all’altra il messaggio selezionato non cambia sempre e quindi l’utente non comprende cosa sta guardando.
Vediamo come abbiamo implementato la parte XAML.