In questo articolo, volevo mostrare il codice per aggiornare la nostra tabella Authors, sfortunatamente mi sono resa conto che per farlo devo poter chiedere all’utente un ID nuovo per il record da inserire, per chiedere all’utente di inserire un ID per il nuovo Autore ho bisogno di una “InputBox” ovvero una mini finestra di dialogo che richieda un testo. Mi sono limitata al minimo indispensabile, in una applicazione vera, magari avrei fatto qualcosa in più. Ecco la nuova finestra:

Questa nuova finestra è una finestra base generica per richiedere all’utente una stringa. Non ha alcun tipo di controllo sul dato inserito, ne la possibilità di stabilire una “maschera” che dia un formato alla stringa inserita. Questo tipo di cosa sofisticata va oltre lo scopo di questo tutorial.
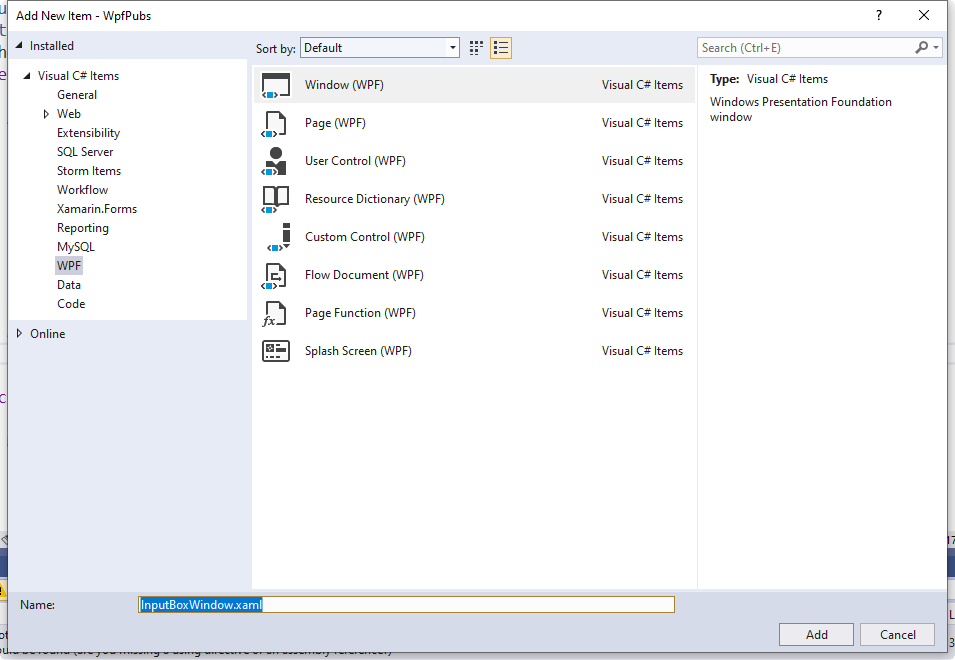
Per generare la nuova window, ci posizioniamo sulla cartella Windows e usiamo il menu Add… New Item… selezionando una Window WPF.

Chiamiamo la Window InputBoxWindow e clicchiamo sul pulsante Add. Ci sarà generata una nuova finestra, per brevità mostrerò solo il codice relativo alle modifiche apportate:
<Window x:Class="WpfPubs.Windows.InputBoxWindow" ... Title="{Binding WindowTitle, UpdateSourceTrigger=PropertyChanged}" Height="240" Width="400">
Per prima cosa, collego una property che definirò nella window al titolo della finestra, così potrà essere configurato prima di mostrare la finestra. Inoltre riduco le dimensioni della WIndow a quelle di una piccola Dialog Box.
<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions>
All’interno della Window, genero 3 righe all’interno della Grid base della Window Stessa. La riga centrale occupa tutto lo spazio libero.
<TextBlock Grid.Row="0" Margin="4,6,4,6" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="12" FontWeight="Bold" Foreground="#FF234059" Text="{Binding Label, UpdateSourceTrigger=PropertyChanged}" TextAlignment="Left" TextWrapping="NoWrap" />
Nella prima riga, genero una label usando il controllo TextBlock, collego anche questo controllo ad una property definita nel view model, aggiungo un colore, una dimensione e il grassetto al testo della property.
<TextBox Grid.Row="1" MinHeight="28" Margin="10,20,10,20" HorizontalAlignment="Stretch" VerticalAlignment="Top" Text="{Binding InputText, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" TextWrapping="NoWrap" />
Genero poi una TextBox per inserire la riga.
<StackPanel Grid.Row="2" Margin="10,2,10,2" FlowDirection="RightToLeft" Orientation="Horizontal"> <Button Margin="4,2,4,2" Padding="10,4,10,4" Click="Cancel_Click" Content="Cancel" /> <Button Margin="4,2,4,2" Padding="20,4,20,4" Click="OK_Click" Content="OK" /> </StackPanel>
Aggiungo i pulsanti OK e Cancel in fondo alla Window, faccio solo notare l’uso della FlowDirection dello StackPanel per fare apparire i pulsanti sulla Destra e farli visualizzare da destra a sinistra.
Con questo, la parte visuale della Window è terminata, andiamo a definire ora il codice che la gestisce.
public InputBoxWindow( string title, string label, string inputText) { InitializeComponent(); DataContext = this; WindowTitle = title; Label = label; InputText = inputText; }
Iniziamo con il costruttore, vogliamo fare in modo che la Window sia Genericamente usabile per acquisire una stringa dall’utente, pertanto nel costruttore passiamo il titolo, la label con le istruzioni, ed un eventuale valore iniziale da proporre all’apertura della window.
private string mWindowTitle; public string WindowTitle { get { return mWindowTitle; } set { mWindowTitle = value; OnPropertyChanged(nameof(WindowTitle)); } } private string mLabel; public string Label { get { return mLabel; } set { mLabel = value; OnPropertyChanged(nameof(Label)); } } private string mInputText; public string InputText { get { return mInputText; } set { mInputText = value; OnPropertyChanged(nameof(InputText)); } }
Definiamo le property che ospitano i tre valori per la nostra InputBox.
private void Cancel_Click(object sender, RoutedEventArgs e) { DialogResult = false; Close(); } private void OK_Click(object sender, RoutedEventArgs e) { DialogResult = true; Close(); }
Creiamo gli Event Handler per i bottoni Ok e Cancel, che semplicemente modificano il flag DialogResult che aprendo la window come una Dialog ci servirà a stabilire cosa l’utente ha scelto.
A questo punto abbiamo finito e la window farà quanto a noi necessario.
