Livello: principianti
Prerequisiti: aver completato le lezioni precedenti
Introduzione
Perché complicarvi subito la vita anche se non sapete nulla di C# e farvi vedere subito un programma con le finestre? Perché sono cattiva ovviamente, e perché considerato che non scriverete mai programmi console salvo che scegliate un campo di lavoro davvero particolare, a mio avviso è meglio fornirvi subito le basi. In modo che non accada che, nel momento in cui vi chiederanno, oppure deciderete di, creare il vostro primo programma windows non mi mandiate delle maledizioni senza perdono perché, guardacaso, nulla di quello che ho dettto nella prima lezione (o quasi) sembra essere vero. Pertanto è opportuno mostrarvi subito come, quei bricconi che hanno creato i template di progetto di Visual Studio, inizino immediatamente a nascondervi le cose in modo tale che io, sembri una bugiarda impenitente.
Creiamo HelloWorldWPF
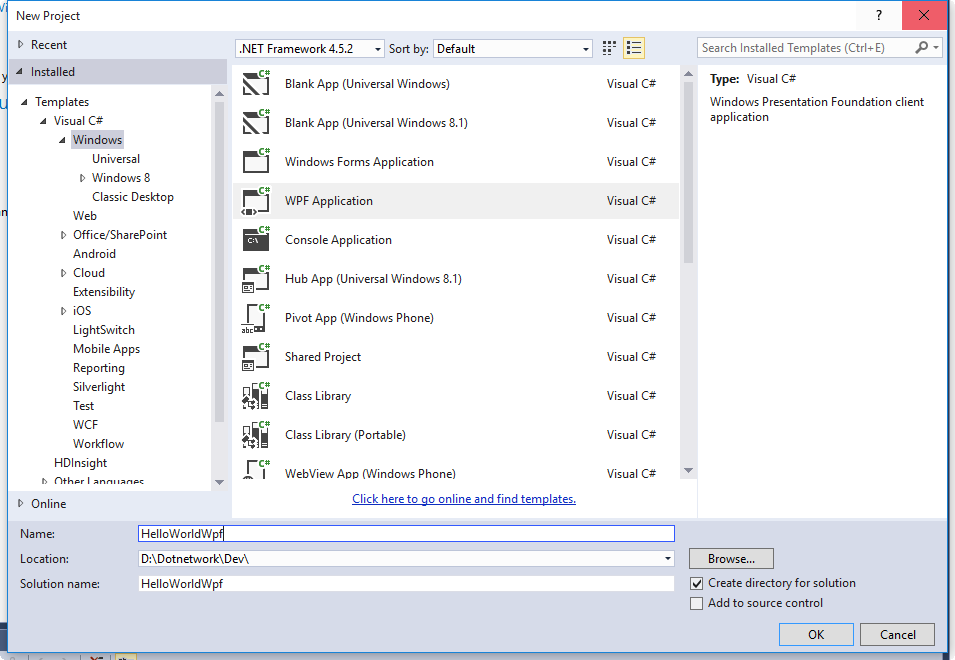
Aprite Visual Studio 2015, selezionate New Project (o Nuovo Progetto se è in italiano) ed apparirà questa finestra:
Stavolta selezioniamo
- Windows sul tipo di progetto
- WPF Application sul template di progetto
- Scriviamo HelloWorldWpf sul nome del progetto e della soluzione e premiamo OK.
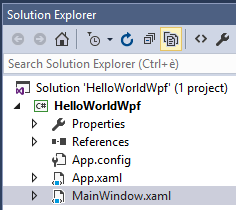
Quello che ci verrà generato dal template di progetto è la seguente Solution:
Assomiglia alla soluzione console fatto salvo che invece di esserci delle classi C# ci sono dei file (2 per la precisione) che hanno l’estensione .xaml. E il C# dove va a finire? non vi preoccupate, c’è sempre è solo nascosto:
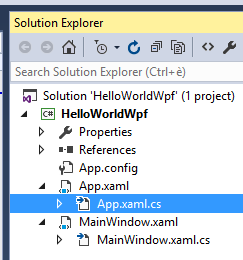
Aprendo il livello della Tree contenente i file XAML, troviamo che ciascun file XAML ha un sottostante file .cs. Però ovviamente non credo vi sia chiaro come, perché e a quale scopo se non avete mai sentito parlare di WPF e di XAML. Cercherò quindi di dare una breve spiegazione, in modo da permetterci di utilizzare in modo minimale WPF per imitare la Console senza danno.
WPF, Windows Presentation Foundation, è una serie di librerie sviluppate da Microsoft per fornire la possibilità di sviluppare applicazioni Desktop (e di qui sono state estese le librerie per i programmi Windows Phone, e adesso Windows 10) facendo uso della grafica vettoriale con tutti i suoi vantaggi, al contrario di quanto fosse in precedenza con la tecnologia chiamata Windows Forms, ove l’interfaccia veniva generata utilizzando la GDI+ e quindi la grafica per bitmap.
Il secondo obiettivo delle librerie di WPF è quello di fornire un modo per separare in modo netto La parte Grafica delle interfacce utente dal codice che ne implementa funzionalità, logica e fornisce i dati che vengono manipolati dalla Interfaccia Utente. Per fare questo, ogni classe della User Interface che implementa un oggetto grafico, viene suddivisa in 2 file, un file XAML che ne descrive la forma visuale, e un file .cs che implementa tutta la parte logica.
Se volete saperne di più, oltre ai due libri che vi ho consigliato nella prima lezione, WPF su Wikipedia e XAML su Wikipedia XAML su MSDN
In realtà di Xaml vedremo solo 2 o 3 minuscole cose, poi continueremo a occuparci di C#
Considerato che se leggete questo articolo siete dei principianti e non sapete nulla o quasi di programmazione, e considerato che in questo articolo scriveremo un Hello World in WPF per ottenere il famoso ciao mondo, faremo il minimo indispensabile e una volta fatto, coglieremo l’occasione per spiegare una serie di cose fondamentali su una applicazione WPF.
Modificare MainWindow.xaml
<Window x:Class="HelloWorldWpf.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:HelloWorldWpf" mc:Ignorable="d" Title="Hello WPF" Height="350" Width="525" Loaded="Window_Loaded"> <Grid > <TextBlock Name="HelloContent"/> </Grid> </Window>
Per implementare il nostro Hello World, modifichiamo 3 cose nello XAML di MainWindow
- Sostituiamo Title=”MainWindow” con Title=”Hello WPF”.
- Aggiungiamo l’ attributo Loaded=”Window_Loaded” sulla stessa riga prima di chiudere il Tag Window.
- Nel tag Grid, aggiungiamo un tag TextBlock con l’attributo Name=”HelloContent”.
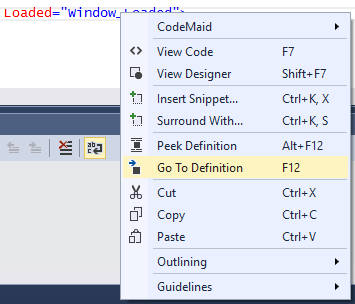
Posizioniamo il cursore sulla parola “Window_Loaded” e premiamo tasto destro:
Nel menu contestuale selezioniamo Go To Definition e verremo automaticamente spostati sul file MainWindow.xaml.cs e verrà creato per noi un metodo:
private void Window_Loaded(object sender, RoutedEventArgs e) { HelloContent.Text = "Hello, World!"; }
Nel metodo Window_Loaded, scriviamo fra le graffe la riga qui sopra e premiamo il pulsante Start:
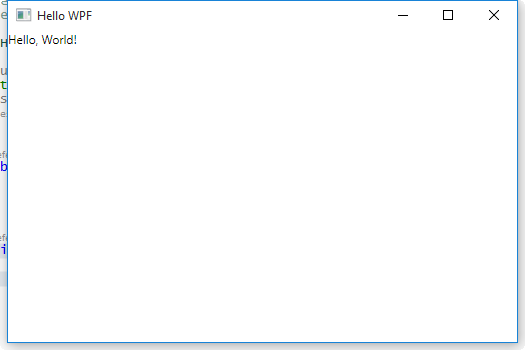
Il programma verrà compilato ed apparirà la seguente finestra:
Abbiamo creato una finestra funzionante (provate e vedrete che si massimizza, minimizza e si chiude con la X, si ridimensiona e si sposta sullo schermo.
Vogliamo strafare, quindi chiudiamo la finestra e scriviamo (senza sapere cosa stiamo facendo) le seguenti righe di codice sempre nel metodo WIndow_Loaded della MainWindow.
private void Window_Loaded(object sender, RoutedEventArgs e) { HelloContent.Text = "Hello, World!"; HelloContent.HorizontalAlignment = HorizontalAlignment.Center; HelloContent.VerticalAlignment = VerticalAlignment.Center; HelloContent.FontSize = 48; }
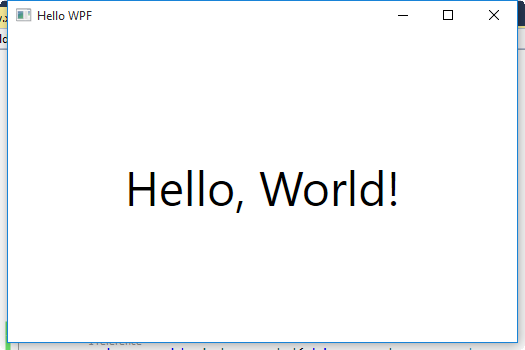
Se rilanciamo il programma con il tasto start:
Vedremo che con le tre righe che abbiamo modificato abbiamo cambiato il modo in cui Hello World! appare sulla nostra finestra.
Che cosa sono le 4 istruzioni che abbiamo inserito? sono 4 istruzioni che modificano altrettante property dell’oggetto HelloContent.
L’ oggetto HelloContent è un istanza della classe TextBlock.
OOP Object Oriented Programming
Il linguaggio C# è stato inventato per scrivere il .Net Framework, pertanto il .Net Framework e tutte le librerie .Net sono formate da oggetti. Il nostro primo programma windows, utilizza gli oggetti che il framework ci mette a disposizione per permetterci di creare velocemente programmi che eseguono dei compiti non banali, che possono interagire con la device ove vengono eseguiti e con l’utente che li utilizzerà. Imparare ad usare la programmazione ad Oggetti significa capire ed imparare a sfruttare al meglio il .Net Framework per produrre quello che ci siamo immaginati per rispondere alle esigenze personali o a quelle dei nostri colleghi o dei nostri clienti o dei nostri amici all’interno del computer.
Apriamo App.xaml e App.xaml.cs e vediamo cosa c’è dentro:
<Application x:Class="HelloWorldWpf.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:HelloWorldWpf" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>
using System; using System.Collections.Generic; using System.Configuration; using System.Data; using System.Linq; using System.Threading.Tasks; using System.Windows; namespace HelloWorldWpf { /// <summary> /// Interaction logic for App.xaml /// </summary> public partial class App : Application { } }
Sabrina sei una bugiarda patentata!
Credo sia lecito pensare che la frase qui sopra passi per la testa a chi legge questo articolo dopo aver letto i due precedenti, visto che vi ho affermato più volte che “Ogni programma C# viene caricato in memoria e poi, il sistema operativo cerca ed esegue un metodo che si chiama Main.”
Invece, questo bellissimo Hello World Windows non ha traccia del suddetto main, ed invece ha un sacco di cose complicate che non sappiamo cosa siano.
Verissimo, e falsissimo allo stesso tempo. In realtà il Main c’è ma non si vede, e ho deciso di crearvi una applicazione WPF proprio per essere sicura di non farvi trovare davanti ad un progetto che deve divenire una applicazione reale e trovarvi con il mal di testa perché volevate iniziare a creare le cose dal Main per fare quello che vi serve ma non potete e non sapete da che parte iniziare e perché quelli che scrivono i libri e gli articoli sulla programmazione non si ricordano di spiegare le cose indispensabili.
Dov’è il Main?
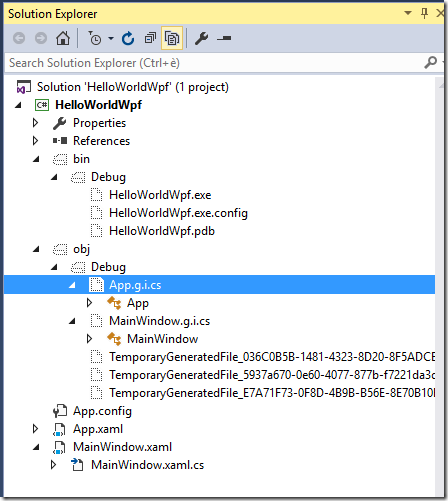
Per scoprire dove si trova il Main, dobbiamo usare il comando del Menu della solution che mostra le cartelle e i file che non appartengono al progetto ed aprire la cartella obj\Debug
Dopo averlo fatto, apriamo il file App.g.i.cs
e troveremo quello che si trova qui sotto:
namespace HelloWorldWpf { /// <summary> /// App /// </summary> public partial class App : System.Windows.Application { /// <summary> /// InitializeComponent /// </summary> [System.Diagnostics.DebuggerNonUserCodeAttribute()] [System.CodeDom.Compiler.GeneratedCodeAttribute("PresentationBuildTasks", "4.0.0.0")] public void InitializeComponent() { #line 5 "..\..\App.xaml" this.StartupUri = new System.Uri("MainWindow.xaml", System.UriKind.Relative); #line default #line hidden } /// <summary> /// Application Entry Point. /// </summary> [System.STAThreadAttribute()] [System.Diagnostics.DebuggerNonUserCodeAttribute()] [System.CodeDom.Compiler.GeneratedCodeAttribute("PresentationBuildTasks", "4.0.0.0")] public static void Main() { HelloWorldWpf.App app = new HelloWorldWpf.App(); app.InitializeComponent(); app.Run(); } } }
Come potete notare, in questo file che non vediamo normalmente troviamo il nostro metodo Main.
Ma perché è fatto così, e perché se questo metodo è parte del progetto si trova su una cartella che non è nel progetto?
Per Semplificarci la vita complicandocela per non farcelo vedere:
Allora, se vi ricordate quello che vi ho detto prima, in WPF ogni oggetto parte dell’interfaccia utente è formato da 2 file, un file .xaml, ed un file .cs, sono stati creati per darci una maggiore potenza nello sviluppo di applicazioni e permetterci di lavorare focalizzandoci su quello che le nostre applicazioni devono fare più che sul come costruire gli oggetti che compongono la User Interface. In realtà la parte .xaml dell’applicazione, viene convertita in codice CSharp dal compilatore (o meglio dai compilatori) di Visual Studio, e poi diviene linguaggio macchina che verrà utilizzato dal computer. Nel Template dei progetti WPF, automaticamente, il Main viene generato e gestito in questo modo dalla conformazione della classe base App.xaml e dal suo codice in App.xaml.cs.
Ho capito, ma c’è qualcosa che ancora non capisco, direte voi:
Se io ho una mia applicazione e prima di iniziare ad aprire la finestra principale voglio fare una serie di operazioni di preparazione, come ad esempio verificare l’ambiente, caricare dei dati, predisporre tutto quello che serve alla mia applicazione per verificare se può funzionare, se il metodo Main non mi è accessibile perché viene rigenerato ad ogni compilazione, dove metto il mio codice?
Il codice di inizializzazione della vostra Applicazione, sarà semplicemente messo un gradino più in su, ovvero, guardacaso, nella classe App.cs, ma non corriamo troppo avanti.
Fermiamoci qui per ora e occupiamoci di imparare prima un po’ di cose su come si scrive qualcosa di non banale in C# e poi, ci spostiamo a capire come gli sviluppatori Microsoft ci vogliono aiutare, e se vogliamo accettare il loro aiuto, e dove inserire quelle che sono le cose che vogliamo controllare noi, oppure come non accettare il loro aiuto e procedere personalmente come ci pare e piace.
Riepilogo
- Abbiamo scoperto che i Modelli di applicazione di Visual Studio non sono proprio banali e sono diversi nella loro struttura, anche se si assomigliano.
- Abbiamo creato una applicazione WPF da modello e abbiamo scoperto che anche senza modificare nulla, ci viene già messa a disposizione una Finestra che ha tutti i comportamenti base di una finestra Windows, quindi Massimizza, Minimizza, Ridimensiona, chiudi.
- Abbiamo introdotto che cos’è XAML (a grandi linee)
- Abbiamo introdotto il concetto oggetto come Istanza di una classe creando HelloContent un oggetto di tipo TextBlock
- Abbiamo introdotto il concetto di Istruzione di Assegnazione, modificando l’aspetto dell’oggetto HelloContent assegnando alcuni valori alle sue Property.
Non abbiamo ancora capito bene che cos’è una classe, che cos’è un oggetto cos’è una property ed altre cose, ma abbiamo altre lezioni per farlo, prendiamo per buono quello che abbiamo visto fino a qui e proseguiamo con la prossima lezione.
Potete scaricare il progetto esempio dal link qui indicato:
Per qualsiasi domanda, approfondimento, commento, o per segnalare un errore potete usare il link al modulo di contatto in cima alla pagina.