Ho deciso che MainWindow farà semplicemente da Menu per l’applicazione, perciò vi inseriremo i pulsanti per chiamare le varie funzionalità e la faremo divenire grande come una toolbar. Ovviamente non è detto sia il metodo migliore per creare una applicazione multifinestra, ma credo ci permetterà di spiegare un paio di cose interessanti sulle applicazioni e sulle finestre.
<Window x:Class="WpfPubs.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfPubs" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="Gestione Pubblicazioni" Width="340" Height="80" MouseDown="MainWindow_MouseDown" WindowStyle="None" mc:Ignorable="d">
Modifichiamo alcune cose sul tag Window per ottenere la nostra Toolbar Window:
- WindowStyle=None ci permette di togliere completamente il titolo della finestra e i pulsanti di chiusura e minimizza e massimizza della finestra stessa.
- MouseDown=MainWindow_MouseDown ci permette di implementare la possibilità di muovere la finestra a video altrimenti impossibile senza l’area del titolo.
- Title=Gestione Pubblicazioni (diamo un titolo alla window)
- WIdth = 340 e Height = 80
Vediamo l’implementazione per l’event handler del MouseDown.
private void MainWindow_MouseDown(object sender, MouseButtonEventArgs e) { if (e.ChangedButton == MouseButton.Left) { this.DragMove(); } }
L’oggetto Window possiede un metodo DragMove che è possibile agganciare al click del Mouse sul tasto sinistro, per cui attiva il Trascinamento della finestra (Drag), questo permetterà che al click del mouse sulla Window ove non vi sono i Button, la finestra divenga spostabile (fino al rilascio del mouse).

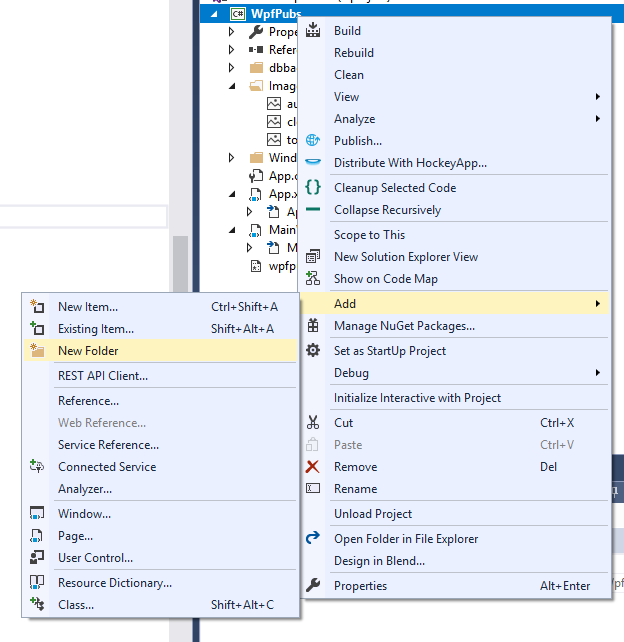
Ora aggiungiamo una cartella che chiamiamo Images in cui inserirò le icone dei 3 button.

Aggiungo le icone per i tre Button che aggiungerò alla MainWindow.

Andiamo ora a implementare i 3 Button della Window.
<Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions>
Prima di tutto creo 3 colonne nella Grid della MainWindow perché i bottoni con le azioni dell’applicazione li allineiamo a sinistra, mentre il bottone per la configurazione (della stringa di connessione) e quello per chiudere l’applicazione li allineiamo a destra.
<StackPanel Grid.Column="0" Orientation="Horizontal"> <Button MinWidth="80" MaxWidth="80" Margin="1" Padding="4" HorizontalAlignment="Center" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Background="White" Click="Authors_Click" ToolTip="Apre la finestra di gestione Autori"> <StackPanel> <Image Width="32" Height="32" Source="pack://application:,,,/Images/authors.png" /> <TextBlock Margin="4,2,4,2" HorizontalAlignment="Center" VerticalAlignment="Center" Text="Authors" TextAlignment="Center" TextWrapping="Wrap" /> </StackPanel> </Button> </StackPanel>
Ho creato dei Button che imitano un poco i Button di un Ribbon, con un immagine, una descrizione ed il tooltip. Inoltre il Button ha un event handler sul click che gestirà l’azione ad esso collegata. Non è il solo modo di gestire le azioni, ma lasciamo la spiegazione dell’uso dei command negli articoli futuri, per ora ci limitiamo alle basi. Dopo il Button che richiamerà la Window di gestione degli Autori, aggiungiamo i 2 Button “Tecnici” per accedere alla stringa di connessione e chiudere l’applicazione.
<StackPanel Grid.Column="2" Orientation="Horizontal"> <Button MinWidth="80" MaxWidth="80" Margin="1" Padding="4" HorizontalAlignment="Center" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Background="White" Click="Tools_Click" ToolTip="Apre la finestra di gestione Configurazione"> <StackPanel> <Image Width="32" Height="32" Source="pack://application:,,,/Images/tools.png" /> <TextBlock Margin="4,2,4,2" HorizontalAlignment="Center" VerticalAlignment="Center" Text="Tools" TextAlignment="Center" TextWrapping="Wrap" /> </StackPanel> </Button> <Button MinWidth="80" MaxWidth="80" Margin="1" Padding="4" HorizontalAlignment="Center" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Background="White" Click="Close_Click" ToolTip="Chiude l'applicazione"> <StackPanel> <Image Width="32" Height="32" Source="pack://application:,,,/Images/close.png" /> <TextBlock Margin="4,2,4,2" HorizontalAlignment="Center" VerticalAlignment="Center" Text="Close" TextAlignment="Center" TextWrapping="Wrap" /> </StackPanel> </Button> </StackPanel>
I due button sono uguali al precedente ma posizionati sulla destra della Window e con ciascuno un event handler specifico ed un immagine che li rappresenta.
Vediamo ora i 3 Event Handler e come li ho implementati.
private void Close_Click(object sender, RoutedEventArgs e) { Application.Current.Shutdown(); } private void Tools_Click(object sender, RoutedEventArgs e) { App app = (App)Application.Current; bool getConfig = app.OpenConfigWindow(); } private void Authors_Click(object sender, RoutedEventArgs e) { MessageBox.Show("TODO Gestione Autori"); }
Per chiudere l’applicazione, se ricordate cosa abbiamo inserito nell’OnStartup, usiamo la funzione Shutdown dell’oggetto Application.Current, che è l’oggetto App che viene istanziato dal Main.
Per aprire la finestra di configurazione della stringa di connessione, invece utilizzo sempre Application.Current, però dovendo chiamare un metodo implementato da noi devo effettuare un Cast per trasformarlo nella classe corretta.
Per ora mi limito a chiamare il metodo OpenConfigWindow, in seguito miglioreremo il tutto, ma in questo momento mi basta verificare che funzioni tutto.
Il tasto relativo alla gestione principale (Gli autori) per ora non lo implementiamo, inizieremo ad implementarlo nella prossima puntata, un passo alla volta.
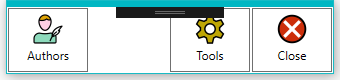
A questo punto possiamo vedere come la nostra MainWindow risulta essere.

Il rettangolo nero, viene prodotto da Visual Studio e non è parte della Window come vedete abbiamo creato una piccola finestra menu, e nel prossimo articolo inizieremo a lavorare alla gestione degli Autori.
