Oggi, sul forum Microsoft un utente ha rivolto la seguente domanda:
Dovrei mettere un’immagine di sfondo alla mia treeview, il problema è che la proprietà non esiste Qui trovate il link al thread.
La mia risposta è stata la seguente:
Il controllo TreeView WPF non possiede una property BackgroundImage, ma è piuttosto semplice aggiungere un immagine di sfondo, inserendo un controllo Image nello stesso contenitore della TreeView nell’esempio qui pubblicato mostro uno dei metodi con cui si può fare.
L’Esempio
Ho creato una applicazione WPF ed ho modificato la MainWindow nel seguente modo:
MainWindow.xaml
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="50*"/> <ColumnDefinition Width="50*"/> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding BgImage}" Stretch="UniformToFill"/> <TreeView Foreground="Yellow" Grid.Column="0" Background="Transparent" ItemsSource="{Binding TreeNodes, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> </Grid>
Ho inserito nella Grid base della window un controllo Image ed un controllo TreeView entrambi posti nella stessa cella della Grid.
MainWindow.cs
public MainWindow() { InitializeComponent(); this.DataContext = this; TreeNodes = new ObservableCollection<TreeViewItem>(); BgImage = new BitmapImage(new Uri("pack://application:,,,/Images/fractals_bejeweledplasma.jpg", UriKind.RelativeOrAbsolute)); }
Nel costruttore ho impostato la finestra come ViewModel di se stessa per poter mettere in binding le property dati. L’immagine è inserita come resource nel progetto.
public ObservableCollection<TreeViewItem> TreeNodes { get { return (ObservableCollection<TreeViewItem>)this.GetValue(TreeNodesProperty); } private set { this.SetValue(TreeNodesProperty, value); } }
Questa è la collection dove inserisco i nodi della Tree.
public BitmapImage BgImage { get { return (BitmapImage)this.GetValue(BgImageProperty); } set { this.SetValue(BgImageProperty, value); } }
Questa è l’immagine di sfondo.
private void Window_Loaded(object sender, RoutedEventArgs e) { for (int j = 0; j < 10; j++) { TreeViewItem item = new TreeViewItem(); item.Header = string.Format("Item {0}",j.ToString()); item.Foreground = new SolidColorBrush( Colors.Wheat); TreeNodes.Add(item); for (int i = 0; i < 5; i++) { TreeViewItem subItem = new TreeViewItem(); subItem.Header = string.Format("Sub item {0}", i.ToString()); subItem.Foreground = new SolidColorBrush(Colors.Yellow); item.Items.Add(subItem); for (int x = 0; x < 5; x++) { TreeViewItem subSub = new TreeViewItem(); subSub.Header = string.Format("Sub sub item {0}", x.ToString()); subSub.Foreground = new SolidColorBrush(Colors.PowderBlue); subItem.Items.Add(subSub); } } } }
Sull’ evento Loaded della Window, carico alcuni dati nella tree.
Il test
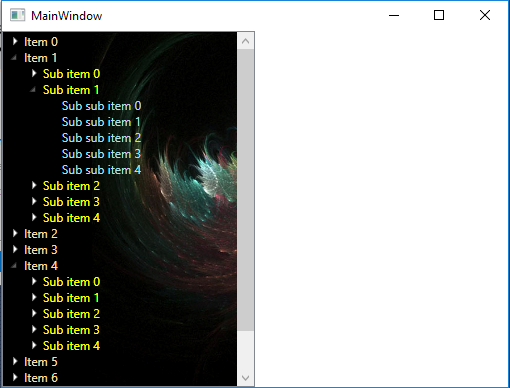
Lanciando il progetto una volta creato, il risultato è quanto si vede nell’immagine sottostante:
Come vedete l’immagine è sullo sfondo della tree.
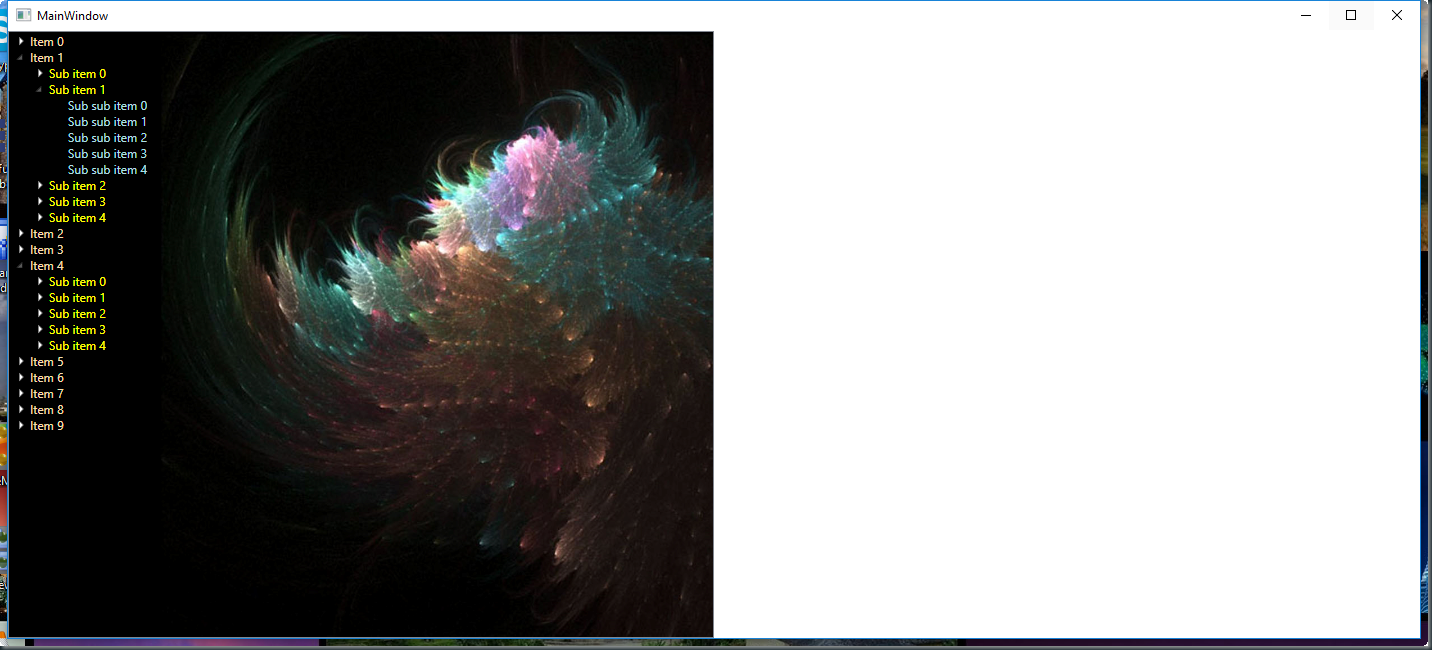
Provando ad ingrandire la finestra, il fatto di aver indicato al controllo image la proprietà Stretch=”UniformToFill” per il comportamento quando cambia la sua dimensione fa in modo che l’immagine di sfondo si adatti alla dimensione del contenuto.
Potete scaricare il progetto esempio dal link qui indicato:
Per qualsiasi domanda, approfondimento, commento, o per segnalare un errore potete usare il link al modulo di contatto in cima alla pagina.